このところいつもダッシュボードのStatus画面の上の方に表示されるJetpackプラグインのインストール表示が気になっていたので、Jetpackについて調べてみた。
・WordPress.com の便利機能をインストール版に! Jetpack を導入してみた
結論から言おう、とてもすばらしい情報だ。
このブログに書いてあることだけで全部出来てしまった。
Get Jetpack now!
以下の表示が出力されているのが気になっていたが、JetpackはWordPress.comで提供されていたプラグインを集めたものらしい。

図1:Get Jetpack now!
WordPress.comでは、インストール版のWordpressより少し早めにいろいろな機能を提供していたが、今後はこのJetpackをインストールすることで、WordPress.comで提供されている機能を組み込む事が出来るというものだ。
上記のGet Jetpack now!というリンクをクリックする。
インストール
そうすると以下のようなプラグインのインストール画面(すでにjetpackが検索された画面)が表示される。

図2:インストール画面(1)
上記の赤枠の中のJetpack by WordPress.com が今回インストールするJetpackだ。
今すぐインストールをクリックする。

図3:インストール画面(2)
無事インストールが完了したら、プラグインを有効化する。
プラグインを有効化すると下記のようなWordPress.comへの接続メッセージが表示される。

図4:インストール画面(3)
「WordPress.comに接続」というリンクをクリックする。
認証
WordPress.comに接続するとUsernameとPasswordを求められる。
Akismetを有効化するときに取得したアカウントだ。

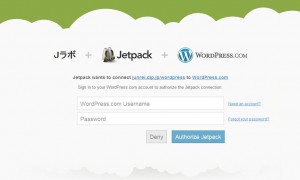
図5:WordPress.comへのログイン画面
UsernameとPasswordを入力し、Authorize Jetpackボタンをクリックする。

図6:完了画面
この画面が出たら完了だ。
あとは、各機能の設定をそれぞれの設定ボタンをクリックして行うだけだ。
設定
試しにWordPress.com Statsの設定ボタンをクリックしてみた。

図7:JetpackのWordPress.com Stats設定画面
今までのWordPress.com Statsと設定内容は、ほぼ同じだ。
日本語表示になっている分Jetpackのほうが見やすいと思う。
WordPress.com Stats
左側サイドメニューのサイト統計情報をクリックする。

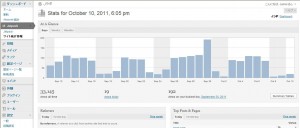
図8:JetpackのWordPress.com Statsグラフ
グラフも折れ線グラフから棒グラフになっており、スッキリした感じはあるが、個人的には以前のほうがいい気がする。
慣れなんだろうか?
Categories: WordPress
